
圓形進度條為輸出元件。
藉由填充顏色顯示進度或是數值,可設定不同的填充方向以及填充角度與最小最大數值的對應,並且可以加上有鏤空區域的前景圖片,可以用來設計類似內有LED光源並隨數值變化亮滅的旋鈕,或是圓形碼表等圖示。
如欲快速入門,可以觀看博象教育影片,幫助了解圓形進度條
-
教育影片
元件屬性
圓形進度條
| 屬性名稱 | 屬性功能描述 | 操作型態 |
|---|---|---|
| 元件名稱 | 元件實體名稱 | Name |
| 連結到使用手冊 | 連結至博象使用手冊 |
顯示/隱藏控制
| 屬性名稱 | 屬性功能描述 | 操作型態 |
|---|---|---|
| 繫結顯示/隱藏 | 決定是否要綁定暫存器,藉由暫存器內容觸發隱藏元件 | Checkbox |
| 選擇顯示/隱藏 | 透過改變暫存器值決定顯示或不顯示元件 | Register Selector |
行為設定
| 屬性名稱 | 屬性功能描述 | 操作型態 |
|---|---|---|
| 增長方向 | 進度條順時針或逆時針的增長  |
Dropdown List |
| 反向 | 進度條順時針或逆時針的減少  |
Dropdown List |
| 最小資料值 | 對應到圓弧開始角度的資料值,必須小於最大資料值 | Number Editor |
| 最大資料值 | 對應到圓弧結束角度的資料值,必須大於最小資料值 | Number Editor |
| 綁定數值暫存器 | 暫存器的內容是最小資料值的話,圓形進度條會顯示在開始角度,隨著暫存器數值增加,角度會隨著增加,直至暫存器是最大資料值時圓形進度條會顯示到最大角度 | Register Selector |
| 顯示方向指示 | 是否要顯示方向指示箭頭 | Checkbox |
| 圓心位置 | 設定圓心的座標 | Alignment Selector |
| 對齊 | 將圓心水平垂直置中 | Alignment Selector |
風格設定
| 屬性名稱 | 屬性功能描述 | 操作型態 |
|---|---|---|
| 顯示前景圖片 | 是否要顯示前景圖片,如果前景圖片帶透明,則可以將進度條透出來顯示 | Checkbox |
| 載入前景圖片 | 從檔案系統選擇作為前景圖片 | File Open Dialog Box |
| 端點圓角化 | 是否要將進度條兩端終點圓弧化 | Checkbox |
| 開始角度 | 進度條圓弧開始角度(0-359),詳情參考Number Editor | Number Editor |
| 圓弧長度 | 進度條圓弧長度(1-359) | Number Editor |
| 圓弧半徑 | 進度條半徑大小,最大值隨元件大小而變動 | Number Editor |
| 圓弧顏色 | 設定進度條顏色 | Color Selector |
| 圓弧寬度 | 設定進度條寬度(0-100) | Number Editor |
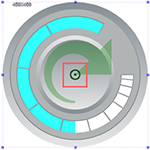
元件上編輯器
| 屬性名稱 | 屬性功能描述 | 操作型態 |
|---|---|---|
 |
調整元件的圓心 | Center Editor |
右鍵選單
移動旋轉中心到圖形中心點
| 屬性名稱 | 屬性功能描述 | 操作型態 |
|---|---|---|
| 移動旋轉中心到圖形中心點 | 將圓心水平垂直置中 | Center Editor |
增長方向
| 屬性名稱 | 屬性功能描述 | 操作型態 |
|---|---|---|
| 增長方向 | 進度條順時針或逆時針的增長  |
Center Editor |
元件子功能
| 屬性名稱 | 屬性功能描述 | 操作型態 |
|---|---|---|
| 編輯圖片 | 編輯前景圖片 | Image Editor Dialog Box |
| 載入前景圖片… | 從檔案系統選擇作為前景圖片 | File Open Dialog Box |
| 從剪貼簿貼上圖片 | 貼上剪貼簿中的圖片作為前景圖片 | |
| 連接到使用手冊… | 連結至博象使用手冊 |