
段位按鍵是一個輸入元件,主要作為一個無內部狀態的按鈕。
段位按鍵可以對應到不同的顯示圖像以及文字。
按鈕按下、釋放時皆會產生事件並可以對應到頁面切換、暫存器數值改變或是執行使用者撰寫的Blockly程式。使用者可以控制按下與釋放時做不同的動作。
如欲快速入門,可以觀看博象教育影片,幫助了解段位按鍵
-
教育影片
元件屬性
段位按鍵
| 屬性名稱 | 屬性功能描述 | 操作型態 |
|---|---|---|
| 元件名稱 | 元件實體名稱 | Name |
| 連結到使用手冊 | 連結至博象使用手冊 |
顯示/隱藏控制
| 屬性名稱 | 屬性功能描述 | 操作型態 |
|---|---|---|
| 繫結顯示/隱藏 | 決定是否要綁定暫存器,藉由暫存器內容觸發隱藏元件 | Checkbox |
| 選擇顯示/隱藏 | 透過改變暫存器值決定顯示或不顯示元件 | Register Selector |
模板底色形狀設定
| 屬性名稱 | 屬性功能描述 | 操作型態 |
|---|---|---|
| 底色形狀 | 決定底色形狀,分為橢圓及矩形 | Dropdown List |
| 元件狀態 | 選擇要預覽的狀態 | Dropdown List |
釋放狀態文字設定
| 屬性名稱 | 屬性功能描述 | 操作型態 |
|---|---|---|
| 顯示文字 | 決定放開按鈕時是否要顯示文字 | Checkbox |
| 文字鏤空 | 決定放開按鈕時是否文字鏤空 | Checkbox |
| 文字內容 | 顯示放開按鈕時的文字內容 | Plain Text |
| 字型 | 設定放開按鈕時文字的字型樣式、字體大小、粗細、斜體及行距 | Font Selector |
| 文字顏色 | 設定放開按鈕時文字的顯示顏色 | Color Selector |
| 對齊方式 | 設定放開按鈕時文字的對齊方式 | Alignment Selector |
| 圖層混合模式 | 決定放開按鈕時文字的顏色與背景圖片的混色,詳情參考Blending Selector 文字為模板底色時此功能無效 |
Blending Selector |
| 模板底色 | 設定放開按鈕時的模板底色 | Color Selector |
按下狀態文字設定
| 顯示文字 | 決定按著按鈕時是否要顯示文字 | Checkbox |
| 文字鏤空 | 決定按著按鈕時是否文字鏤空 | Checkbox |
| 文字內容 | 顯示按著按鈕時的文字內容 | Plain Text |
| 字型 | 設定按著按鈕時文字的字型樣式、字體大小、粗細、斜體及行距 | Font Selector |
| 文字顏色 | 設定按著按鈕時文字的顯示顏色 | Color Selector |
| 對齊方式 | 設定按著按鈕時文字的對齊方式 | Alignment Selector |
| 圖層混合模式 | 決定按著按鈕時文字的顏色與背景圖片的混色,詳情參考Blending Selector 文字為模板底色時此功能無效 |
Blending Selector |
| 模板底色 | 設定按著按鈕時的模板底色 | Color Selector |
按下事件設定
| 屬性名稱 | 屬性功能描述 | 操作型態 |
|---|---|---|
| 啟用頁面選擇器 | 當按鈕被按著時,根據選擇目標頁面的內容啟動換頁行為 | Checkbox |
| 選擇目標頁面 | 當按鈕被按著時,此處設定的行為會執行,詳情參考Page Selector | Page Selector |
| 啟用暫存器操作 | 當按鈕被按著時,根據綁定暫存器以及操作模式的內容對暫存器進行操作 | Checkbox |
| 綁定暫存器 | 決定要改變的暫存器 | Register Selector |
| 操作模式 | 當按鈕被按著時,此處設定的行為會執行,詳情參考Register Operation Setting | Register Operation Setting |
| 啟用回呼函式 | 當按鈕被按著時,根據行為設計所設計的回呼函式進行操作 | Checkbox |
| 行為設計 | 當按鈕被按著時,此處設定的行為會執行,詳情參考Blockly Editor | Blockly Editor |
釋放事件設定
| 屬性名稱 | 屬性功能描述 | 操作型態 |
|---|---|---|
| 啟用頁面選擇器 | 當按鈕被放開時,根據選擇目標頁面的內容啟動換頁行為 | Checkbox |
| 選擇目標頁面 | 當按鈕被放開時,此處設定的行為會執行,詳情參考Page Selector | Page Selector |
| 啟用暫存器操作 | 當按鈕被放開時,根據綁定暫存器以及操作模式的內容對暫存器進行操作 | Checkbox |
| 綁定暫存器 | 決定要改變的暫存器 | Register Selector |
| 操作模式 | 當按鈕被放開時,此處設定的行為會執行,詳情參考Register Operation Setting | Register Operation Setting |
| 啟用回呼函式 | 當按鈕被放開時,根據行為設計所設計的回呼函式進行操作 | Checkbox |
| 行為設計 | 當按鈕被放開時,此處設定的行為會執行,詳情參考Blockly Editor | Blockly Editor |
釋放狀態圖片操作
| 屬性名稱 | 屬性功能描述 | 操作型態 |
|---|---|---|
| 載入圖片 | 從檔案系統選擇作為元件 OFF 狀態的圖片 | File Open Dialog Box |
| 編輯圖片 | 編輯元件 OFF 狀態的圖片 | Image Editor Dialog Box |
| 貼上圖片 | 貼上剪貼簿中的圖片作為元件 OFF 狀態的圖片 |
按下狀態圖片操作
| 屬性名稱 | 屬性功能描述 | 操作型態 |
|---|---|---|
| 載入圖片 | 從檔案系統選擇作為元件 ON 狀態的圖片 | File Open Dialog Box |
| 編輯圖片 | 編輯元件 ON 狀態的圖片 | Image Editor Dialog Box |
| 貼上圖片 | 貼上剪貼簿中的圖片作為元件 ON 狀態的圖片 |
預覽
| 屬性名稱 | 屬性功能描述 | 操作型態 |
|---|---|---|
| 按鈕按下動畫 | 預覽元件點擊效果 |
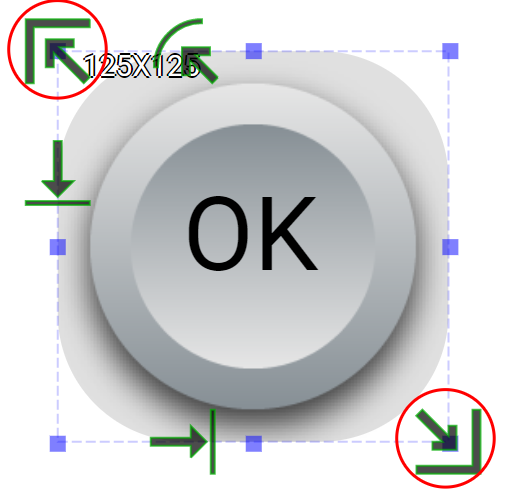
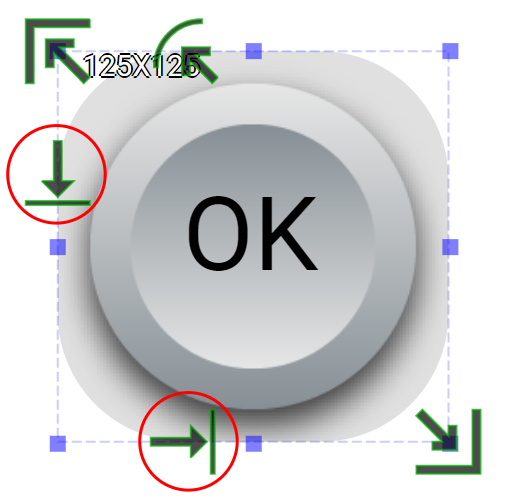
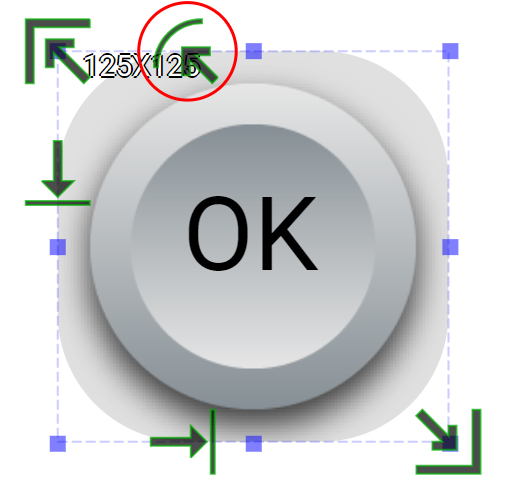
元件上編輯器
| 屬性名稱 | 屬性功能描述 | 操作型態 |
|---|---|---|
 |
調整模板底色大小 | Mask Editor |
 |
調整文字的x軸與y軸偏移量 文字水平垂直置中時無法調整 |
Offset Editor |
 |
調整模板底色的圓角半徑 底色形狀選擇橢圓形時無法調整 |
Mask Editor |
右鍵選單
元件子功能
| 屬性名稱 | 屬性功能描述 | 操作型態 |
|---|---|---|
| 載入釋放狀態圖片… | 從檔案系統選擇作為元件放開狀態的圖片 | File Open Dialog Box |
| 載入按下狀態圖片… | 從檔案系統選擇作為元件按著狀態的圖片 | File Open Dialog Box |
| 編輯釋放狀態圖片… | 編輯元件放開狀態的圖片 | Image Editor Dialog Box |
| 編輯按下狀態圖片… | 編輯元件按著狀態的圖片 | Image Editor Dialog Box |
| 貼上釋放狀態圖片 | 貼上剪貼簿中的圖片作為元件放開狀態的圖片 | |
| 貼上按下狀態圖片 | 貼上剪貼簿中的圖片作為元件按著狀態的圖片 | |
| 重置為原始大小 | 將元件重置為原始大小 | Reset Editor |
| 依寬度重置比例 | 依元件寬度將元件高度與寬度比例重置 | Reset Editor |
| 依高度重置比例 | 依元件高度將元件高度與寬度比例重置 | Reset Editor |
| 預覽按鈕按下動畫 | 預覽元件點擊效果 | |
| 連接到使用手冊… | 連結至博象使用手冊 |